4 Lesser-Known DevTools Tricks
- malaikarehman6
- Oct 31, 2023
- 4 min read
By Angela Derewieńczuk, QA Engineer
Nowadays, we have more testing-supportive tools than there are cars in all the 'Fast and Furious' movies. Similar to those high-speed cars, testing tools can also operate quickly, although I haven't seen them exhibit any fury😉
In both scenarios, appreciating the classics holds value. To be honest, my knowledge of classic cars is as limited as a Labrador's grasp of quantum physics. Therefore, let's move on to the enduring aspects of testing and explore the uncharted capabilities presented by these iconic DevTools.
Below, I'll uncover a few lesser-known tricks that might have escaped your radar, and trust me, they can greatly help you in your work.
It's worth noting that all the tricks I'll be describing were performed in Chrome DevTools. While they may work smoothly there, they may not work as expected in other web browsers.
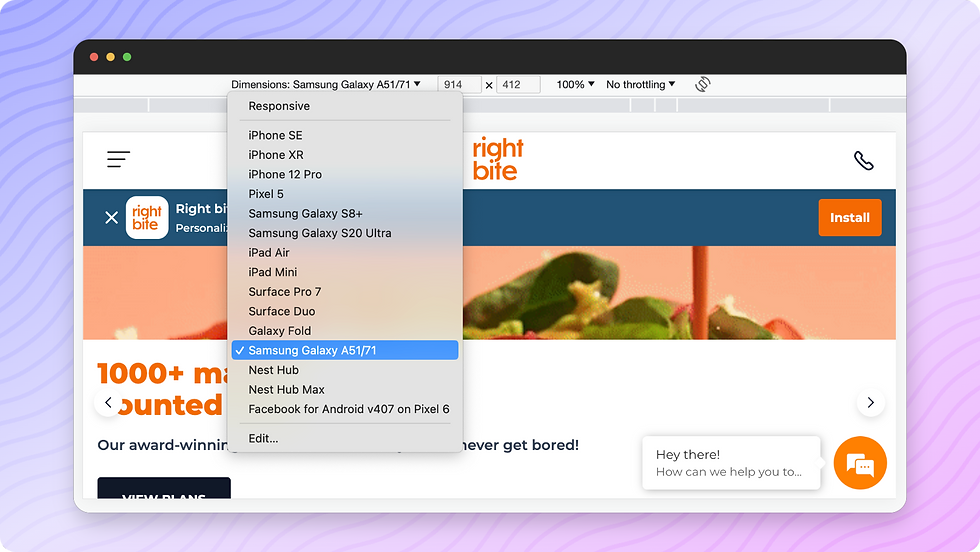
Exploring the Potential of DevTools Device Emulation
If you work with web applications, you're likely familiar with using browser DevTools to inspect and debug websites. However, there's a hidden feature, where DevTools can also simulate different devices, like smartphones and tablets. This enables you to test website behavior on various devices beyond just your own.
This is particularly useful since none of us have every kind of device and screen size available at home.

By simulating devices, you can verify how your website reacts to different screen sizes, making sure that your content stays functional and visually pleasing across a variety of devices. Yet, like any tool, the DevTools Device Emulation comes with its limitations.

Picture it like a skilled actor taking on a role.
They can resemble and behave like the character they're portraying, such as a historical figure, but they might miss some details. Just as an actor can mimic a smile or their way of speaking, they won't capture every single movement or subtle aspect perfectly.
In a similar manner, the DevTools Device Emulation functions as an adept actor mimicking devices. It grasps the basics – how things appear and function on the surface. However, when it comes to the complicated aspects like the device's operating system and CPU, it can't replicate them. As a result, they might not accurately represent the performance and functionality of your website on actual devices.
Network Throttling: Unveiling Hidden Performance Insights
In modern web development, performance is critical. With the availability of high-speed internet connections, our expectations for rapid web application experiences continue to rise.
But what if there's slow internet due to provider issues? Or users access apps in remote areas with sluggish connections?
During such situations, web applications might not behave as expected, potentially leading to errors. Here, Network Throttling steps in, letting you simulate various network scenarios. From high-speed to sluggish connections, or even, offline mode, it helps you to ensure that your app stays strong across user experiences. It can help to identify bottlenecks and uncover unseen bugs.

On the other hand, while Network Throttling is invaluable, it still can't perfectly replicate the real-world network behavior - there may still exist subtleties it doesn't capture. It's crucial to remember that network speed is just one component of the intricate performance puzzle.
Pausing Code Execution with Breakpoint
Breakpoint enables you to halt the execution of code at specific lines in the Document Object Model (DOM). This capability proves invaluable when you need the web application to pause at a particular point, allowing you to capture disappearing web elements, messages, or specific behaviors effectively.
For instance, consider a scenario where you're aiming to create a locator for a window that appears temporarily. This window becomes visible after a specific action. To achieve this, you can set a breakpoint in the DOM where changes occur within the subtree.
To set a Breakpoint, you can follow these steps:
Open DevTools;
Navigate to the Elements tab;
Right-click on the HTML element where you want to set a breakpoint;
In the context menu that appears after right-clicking, you'll see an option called "Break on". Hover over this option to see more choices:
Subtree modifications: Breaks when a child element is added, removed, or modified within the selected element.
Attribute modifications: Breaks when attributes of the selected element are modified.
Node removal: Breaks when the selected element or one of its parent elements is removed from the DOM.

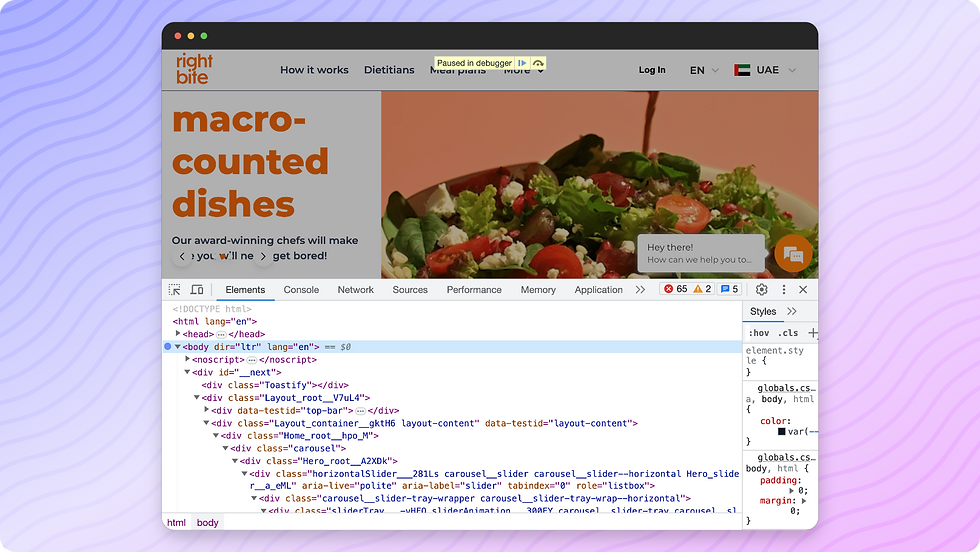
Even if you don’t know precisely where the subtree will be modified, you can establish the breakpoint on the <body> element. Then, you should use the blue arrow button visible on the screen, labeled as “Resume script execution”, to continue script execution until the desired window becomes visible.

Emulating a Focused Page
Web applications are becoming more complex, with numerous interactive functionalities now being the standard. While these designs are visually appealing to users, they often pose significant challenges for engineers. Why is that so?
Let's imagine what happens if certain overlay elements, like dropdown menus, suddenly disappear when focus is lost on the element. How can we effectively address and debug these elements?
Just a moment ago, we explored the concept of setting breakpoints. However, our toolkit has another intriguing method – the ability to emulate a focused page.
To utilize this feature, open DevTools and bring up the command palette with a simple keyboard shortcut (Ctrl+Shift+P on Windows or Cmd+Shift+P on macOS). In the search bar, type "Emulate a focused page", and voilà! Let the magic happen✨

Unveiling a World of Testing and Debugging Tricks
As we wrap up this journey through DevTools, keep in mind that the tricks we've explored are just the beginning.
There are many more features in DevTools waiting for you to uncover, each designed to make your testing and debugging tasks easier. I hope these tricks prove useful in your daily work!



Play Drive Mad Game offers more than just fun—it's an exciting driving test: navigate your compact vehicle to the end, and though the Drive Mad unblocked is simple to begin, the unexpected hurdles on every route turn mastering these chaotic tracks into a genuine thrill!
The sound of your youth is just a click away.
Relive the music and magic of NES and SNES classic retro games. Enjoy them free online or download the retro games ROMs.
BDG game is a great online platform for anyone looking for consistent fun. The daily challenges are exciting, and the graphics are user-friendly. I love how BDG game mixes entertainment and competition seamlessly. It’s an excellent way to relax and have fun while staying engaged.
Mahadbt is a user-friendly platform that helps students and farmers apply for government scholarships and schemes online very easily.
PM Vishwakarma Yojana is a great initiative to empower traditional artisans and craftsmen with financial aid, training, and modern tools.